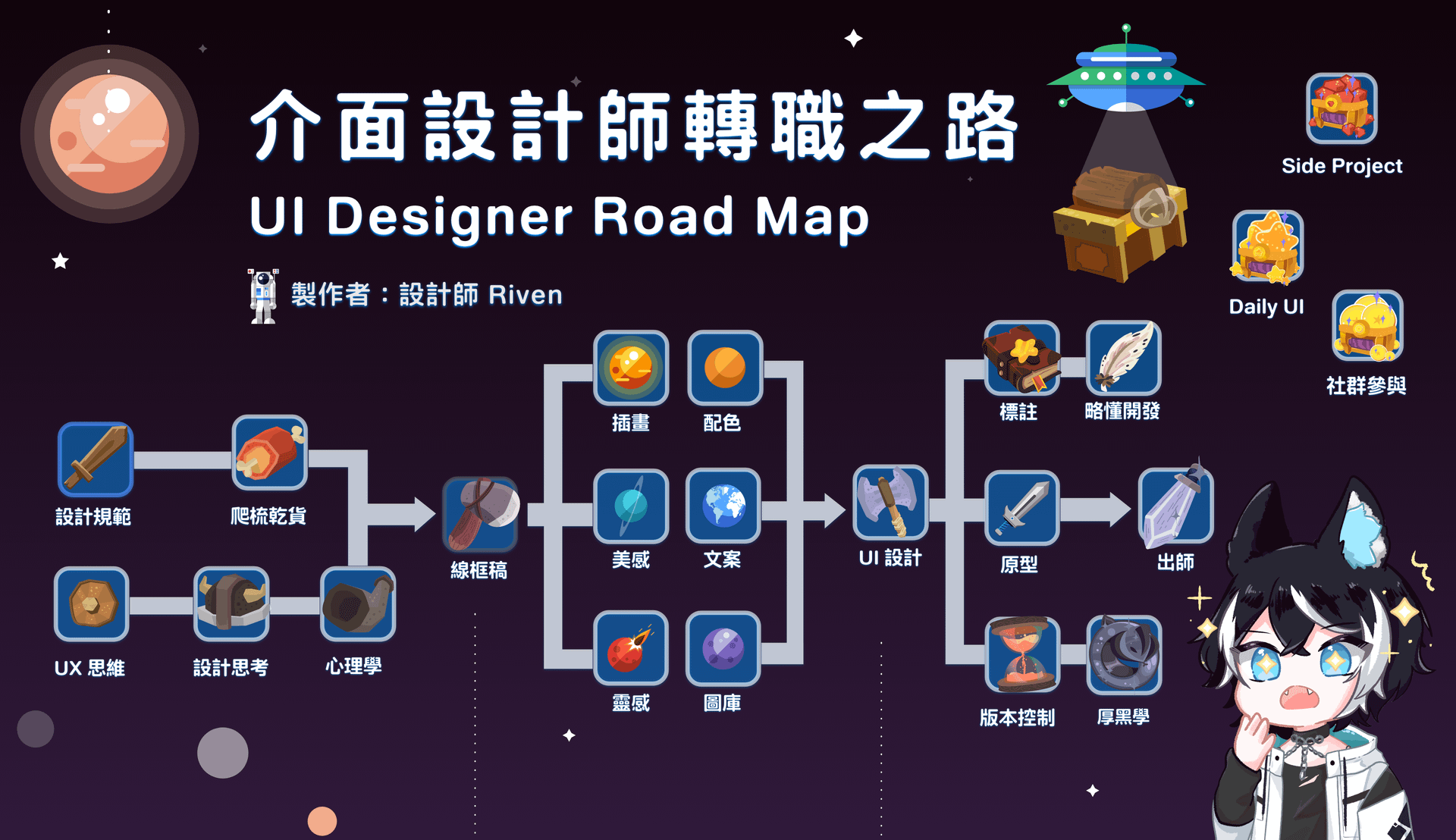
UI 設計師轉職之路

網路上相關資源很多,但也因此資訊爆炸亂,如果剛開始想學習 UI 設計,該怎麼開始怎麼走呢?目前台灣各大專院校也尚無完整的科系課程可以讓你學習UI/UX設計,因此大多數的設計師都是從其他領域轉職過來,甭擔心非相關背景會不適應,找到自己的學習地圖,就不會太難。
設計規範
UI設計跟平面設計最大的不同是,因為具有功能、要被操作且須遵守一些易用性規範,雖然難啃但不失為初心者必備武器。
設計規範是怎麼來的?閱讀了幾家平台釋出的版本,不難發現其中很多是使用者們已經習慣介面或操作,形成一種跟「中秋節就是要烤肉」、「端午節要吃粽子」那樣子的約定,照著規則走準不會錯。
也許在剛開始接觸設計的時候先知道這些規則跟框架,更可以讓之後的創意與技術得已突破。
直得注意的是,遊戲化體驗APP、敘事遊戲類網頁等設計,屬於設計規範外,目的是讓使用者覺得「特別」,但如果明明是一般的資訊傳達類產品,沒按照規範會讓使用者覺得「靠北」然後被刪除或回到上一頁。
當這些大廠規範都已經完食,接著,你可以制定一份專案或公司專屬的設計規範(Design Principles),為什麼呢?主要有兩個原因:
- 保持產品統一性:跟企業會打造視覺識別(VI)的原因相同,尤其是在長期或多人團隊維護下,若是充滿不同元素會讓使用者感到困惑。
- 提升團隊工作效率:工程師都是喜歡模組化的元件,當今天已經制定好一套清楚的標準,日後就不需要再進行重工開發或重新定義視覺。
爬梳乾貨
UI/UX這行目前在台灣沒什麼完全的大學科系可選擇,與 IT 產業相同的是需仰賴大量的閱讀與自學,不管是新手村或職業人士都是要每天持續學習。
因此,取得管道以及過濾資料的能力就相當重要了,掌握更多 Know How 可以讓你變得更難以取代,不論是找工作或談薪資都很重要。
初期強烈推薦泡在誠品裡翻閱 UI/UX 設計相關書籍,先建立系統化的知識後,就可以在網路上取得最新的資訊。
UX 思維
使用者體驗 (User Experience) 與使用者介面 (User Interface) 的領域實在是有些不同,這邊僅點破一個常見誤會:UX設計師每天面對的是更多的統計資料、調研與分析,爬梳脈絡與心理預測,跟不少同學響往的「設計師(Designer)」的華麗工作日常不太一樣,盯著螢幕畫設計稿、著重視覺與美感,創造讓心情愉悅的畫面相關工作才是 UI設計師的工作內容。
萬事都有體驗,只有好的跟不好的差別,具備 UX思維可以對你的專業度大大加分,分辨什麼是好用的、適合的,知道商業市場需要什麼,略懂產品脈絡,這些會決定 UI設計師的技能廣度。
設計思考
設計思考(Design Thinking)是一個以人為本的解決問題方法論,透過從人的需求出發,為各種議題尋求創新解決方案,並創造更多的可能性。IDEO設計公司總裁提姆·布朗曾在《哈佛商業評論》定義:「設計思考是以人為本的設計精神與方法,考慮人的需求、行為,也考量科技或商業的可行性。」
設計師跟美工在工作上最大的差異就是其產出有沒有解決問題、符合需求且有思考脈絡可以跟共事者溝通想法。
相關資料 Google 很多了,這邊僅推薦一部 2012年的紀錄片 — Design & Thinking 設計與思考:
推薦書籍:
1. 設計的方法:100個分析難題,跟成功商品取經,讓設計更棒、更好的有效方法
2. 圖解設計思考:好設計,原來是這樣「想」出來的!
心理學
著名的人因工程學者,同時也是世紀最有影響力之一的設計師 Donald A. Normand 在《設計的心理學》中呼籲,設計師應該為了產品的「易用性」而奮鬥,否則費盡心思製造出功能多變、使用繁雜的產品,即使外觀漂亮,也只會讓消費者徒增困擾。這本書也解釋了這些基於心理學的設計原則,如何在日新月異的科技進化中歷久彌新。
幾個以使用者為中心的設計原則:
壹、「腦補用途」
指不用多說了就可以知道的互動關係,比如說出現按鈕代表它可以按、Medium拍手icon是表示拍手等等;當該物件無法腦補用途時,則需要第二原則。
貳、「標示說明」
門把上的【推】或【拉】,或是中正紀念堂站星巴克廁所由於馬桶蓋掀起時看不到拉把,而在牆壁上貼了A4標語寫著紅色按鈕在馬桶側邊,等等。
參、「對應性」
「照道理來說應該是這樣。」的概念。比如說去吃三媽臭臭鍋,離你最近的火爐的旁邊應該就是旋鈕可以開火,如果開下去是打開對面的火,會很靠北對吧!
肆、「回饋機制」
就是最有感的貼心。音量關到最小變靜音的時候會震動、網頁滑到最下面的時候會回彈、按住這篇文章旁的拍手鍵的時候會有噴發特效⋯等,但要避免過於重複的回饋,會搞暈使用者的。
熟知相關原則及規範後,再進行設計規劃時會感受到滿滿地踏實。
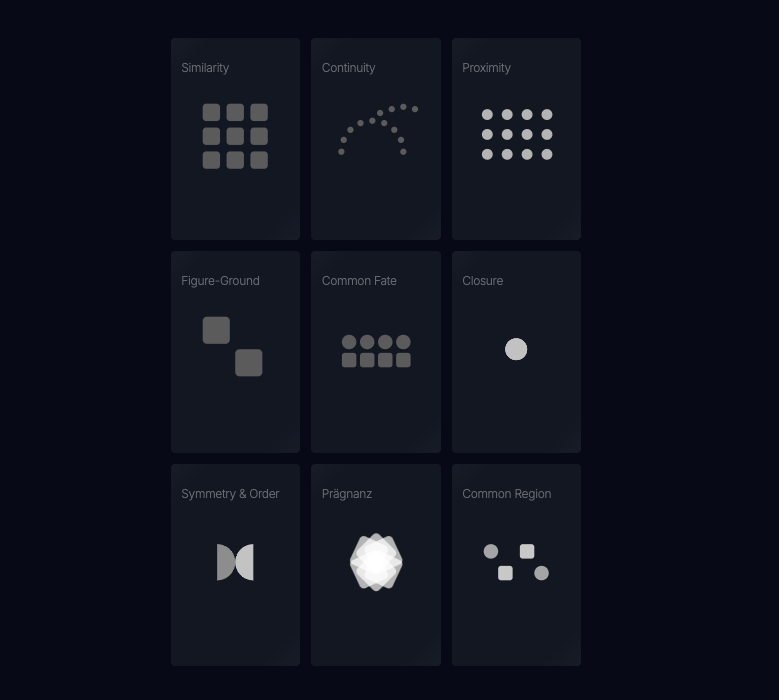
推薦資源:Gestalt Principles

線框稿
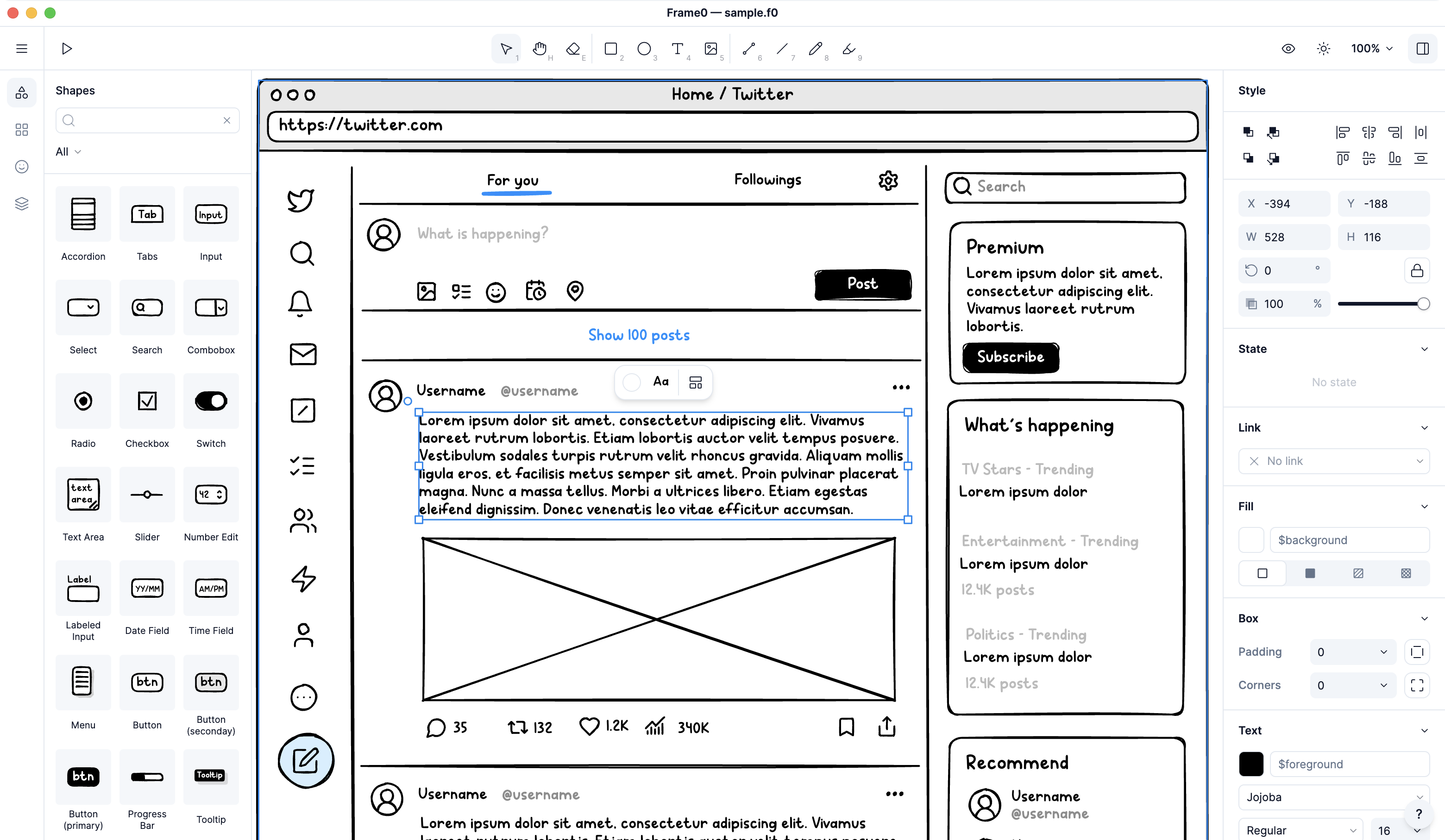
其實就是設計草稿,只是在產品設計上為了更擬真,一般指的線框稿(Wireframe)都會是需要可以點擊交互的,製作線框稿的目的著重在畫面間的流程與操作,並透過這份由簡單線條與去視覺化的草圖去與工程師、專案經理等團隊成員溝通,確保大家對產品最後的想像是一致的。
推薦資源:Frame0