本課程包含以下內容:

課程簡介
100 種 Figma 設計的方法|UI/UX 線上課程
這是一堂專為想轉職成為 UI/UX 設計師的同學打造的線上課程,從 10 個章節共 100 單元的課程內容中,我們會從零到一學會怎麼使用業界主流 Figma 介面設計軟體,再進階練習從 1% 到 100% 精通 Figma 的操作技巧。
課程採用實作專題式教學設計,每個單元都有實際題目和演練過程,從獨立專案中學習並且能夠清楚理解每一個步驟,掌握設計思維和實務知識,照著課程引導並扎實地練習就可以在最後創作出完整的設計作品。
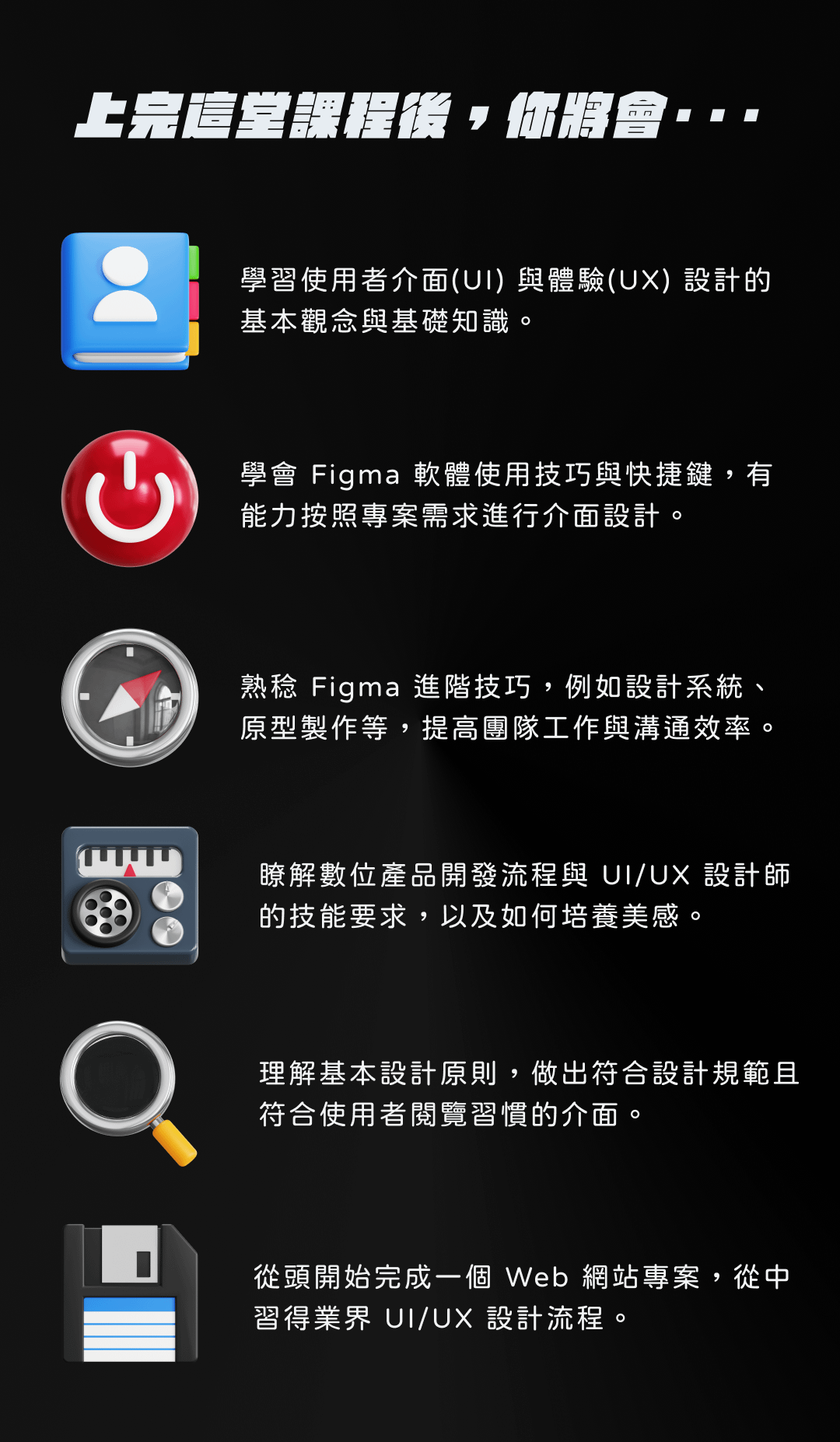
課程重點目標
- 學習使用者介面(UI) 與體驗(UX) 設計的基本觀念與基礎知識。
- 學會 Figma 軟體使用技巧與快捷鍵,有能力按照專案需求進行介面設計。
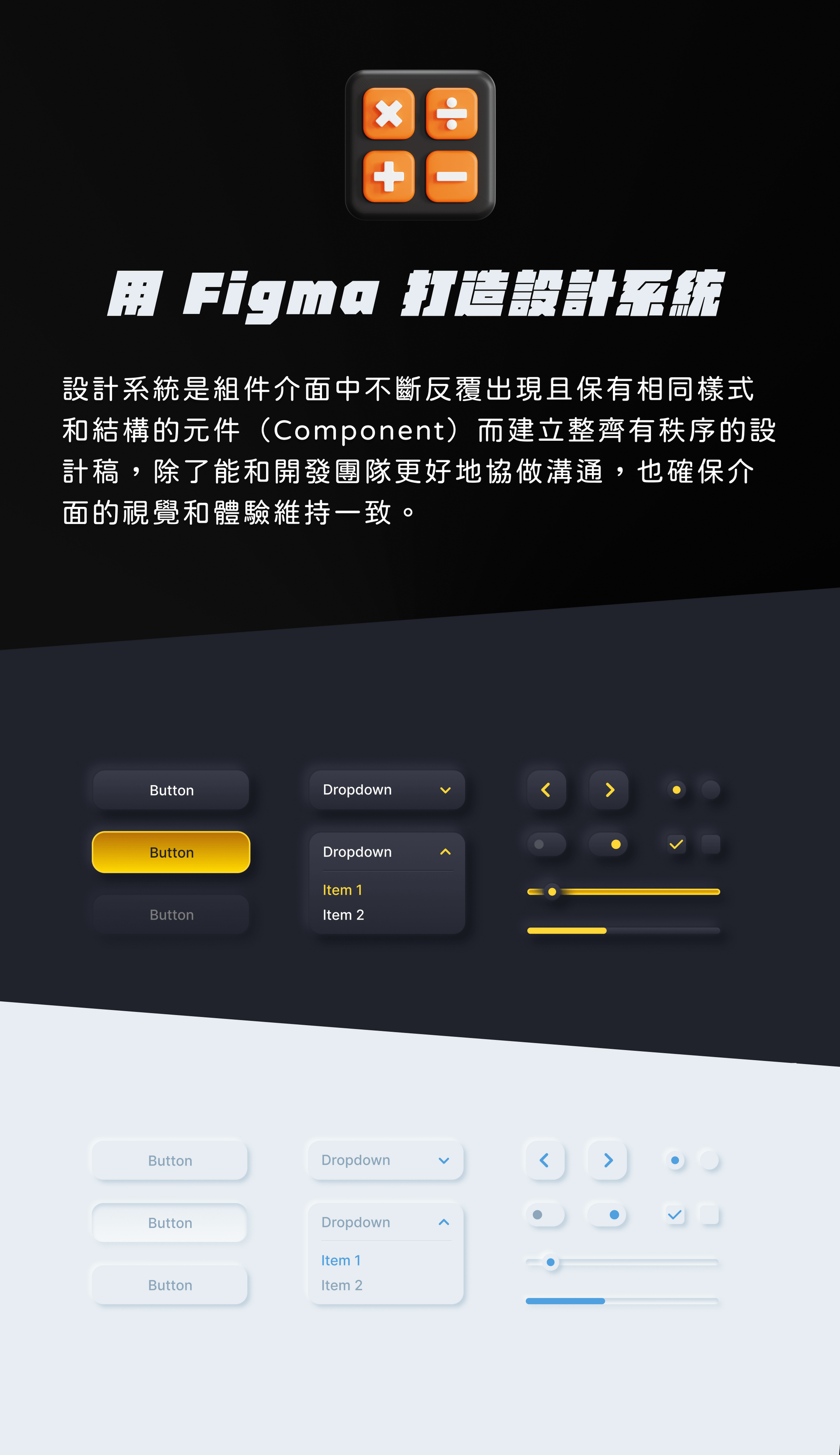
- 熟稔 Figma 進階技巧,例如設計系統、原型製作等,提高團隊工作與溝通效率。
- 瞭解數位產品開發流程與 UI/UX 設計師的技能要求,以及如何培養美感。
- 理解基本設計原則,做出符合設計規範且符合使用者閱覽習慣的介面。
- 從頭開始完成一個 Web 網站專案,從中習得業界 UI/UX 設計流程。
適合怎樣的人
- 計畫轉職 UI/UX 設計師
- 強化視覺設計技巧和軟體操作
- 想用設計來接案或找工作
- 準備經營網站的內容創作者
- 弄設計師個人網站整理作品集
課程特色
- 學會 UI 設計的百百種視覺處理技巧
- 學一套設計軟體流程,能通用在其他設計軟體中
- 理論方法與軟體應用環環相扣的教學設計
課程上架
目前為課程早鳥預購階段,單元內容採滾動式更新上架中,購買成功後可於當日午夜 12 點過後登入網站觀看課程。
若有課程相關問題,可以聯繫 設計師 Riven 臉書粉專,相關公告也會發佈在 Facebook 專頁。
因本堂課程內容較多,實際單元名稱與順序以正式開課列表為主。
[解鎖任務]隱藏章節內容將於學員人數達 500 人和 1000 人時開啟!
[系統公告]學員人數已達成 500 人!全新章節「Framer 網站設計」已解鎖。
[系統公告]學員人數已達成 1,000 人!全新章節「AI 生成技術實作 UI 設計」已解鎖。
[系統公告]學員人數已達成 2,000 人!特別章節「使用 Spline 設計 3D 動態介面」已新增。
[系統公告]學員人數已達成 3,000 人!追加章節「Figma 的超級實用 Plugin 們」已更新。
課程要點
UI/UX 設計攻略:從基礎觀念到設計流程的不藏私分享
Figma 快速上手教學:詳細解析 Figma 使用技巧
AI 設計應用:融入 AI 技術在設計領域上的使用情境
介面視覺設計:精通設計軟體後做出令人驚呼的設計
課程內容共 113 個單元•總時數約 15.3 小時
關於講師
設計師 Riven
在 IT 和網路產業近十年的數位產品設計師,專注於 UI/UX 使用者介面與體驗設計領域,在全臺多間大專院校與社群機構擔任顧問及講師,並於國內外各大線上課程平台開立設計課程,目前已累積過萬名學員參與上課。
為 Adobe 官方合作的設計師兼 Insider,曾環島舉辦設計工作坊,並獲邀代表台灣飛往美國洛杉磯參加 Adobe MAX 設計師年會,並以設計師 KOL 角色與 Intel、微軟、華碩、微星等知名品牌合作推廣科技產品。
常在 Medium 寫作設計上的知識與觀察,並得到官方認證 #Design 領域 Top Writer,同時也會在 YouTube 上製作影片教學設計的方法,近期開始實驗使用 VTuber 技術在 IG 用 Reels 短影片分享設計技巧。
▌擅長利用淺顯易懂的內容,將艱難的設計與開發技術,用任何人都能夠聽得懂的語彙,說給每一個人聽。
常見問題

本課程包含以下內容: